Webhook Success Key #1: Use a Two-Tier Architecture
John E. Huschka, January 25, 2018
Azure Functions — Internet cloud based custom code for SharePoint and Office 365.
SharePoint Webhooks — Connections that allow us to attach custom code to SharePoint that is called when events occur.
This post is part of our blog series and demonstration code on achieving webhook success.
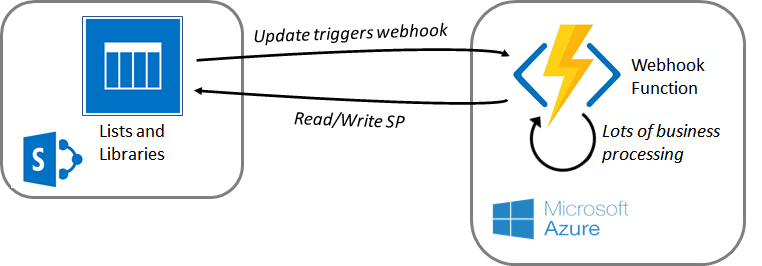
When you first build your webhook, your initial impulse might be to create a webhook handler that also does the required business processing, something like this:

If your webhook requires much processing, you will quickly discover that SharePoint will not wait long for a response from your webhook. If your webhook handler does not respond within five seconds, SharePoint assumes that it has failed. SharePoint will retry your web handler, but SharePoint will continue to assume webhook failure as long as it doesn't receive a response within five seconds. (See Using Azure Functions with SharePoint webhooks for details.)
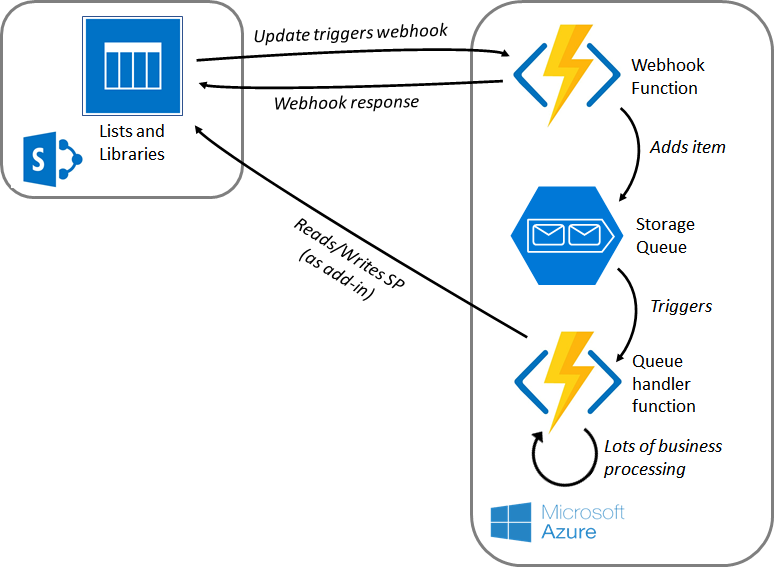
Instead of building a single, time-limited function, build in two tiers. Here, your webhook handler function (tier 1) simply passes along the webhook request to another function (tier 2) for handling later, asynchronously. This frees the webhook function to respond to SharePoint within five seconds and to be available for the next webhook request.
An effective way of doing this is to use an Azure storage queue with a function attached.

This is demonstrated in our sample webhook implementation in WebHookHandler . Here, the class first verifies that the Azure queue exists. Then, it immediately places the webhook notification it receives into the queue.
The QueueHandler class is attached to the queue using the QueueTrigger attribute:
Note that the webhook handler places a NotificationModel object in the queue, and the QueueHandler is coded to expect to receive a NotificationModel object from the queue.
These architectural concepts are also demonstrated in Microsoft's SharePoint Web Hooks reference implementation. The WebHookController demonstrates queuing the webhook notification, and Functions demonstrates processing the message in the queue.
We at Collaboration Foundry are experts in SharePoint and Office 365. If you need assistance, we can help.
Contact us.
Also, don't forget to take a look at our
blog for more helpful tips and techniques.